
O que é Arduino
O site da plataforma Arduino o define como:
“O Arduino é uma plataforma de prototipagem eletrônica open-source que se baseia em hardware e software flexíveis e fáceis de usar. É destinado a artistas, designers, hobbistas e qualquer pessoa interessada em criar objetos ou ambientes interativos.
O Arduino pode sentir o estado do ambiente que o cerca por meio da recepção de sinais de sensores e pode interagir com os seus arredores, controlando luzes, motores e outros atuadores. O microcontrolador na placa é programado com a linguagem de programação Arduino, baseada na linguagem Wiring, e o ambiente de desenvolvimento Arduino, baseado no ambiente Processing. Os projetos desenvolvidos com o Arduino podem ser autônomos ou podem comunicar-se com um computador para a realização da tarefa, com uso de software específico (ex: Flash, Processing, MaxMSP).”
Plataforma de desenvolvimento Arduino
O Arduino é formado por dois componentes principais: Hardware e Software.
O hardware é composto por uma placa de prototipagem na qual são construídos os projetos utilizando-se componentes eletrônicos e sensores.
O software é uma IDE (Integrated Drive Eletronics - Ambiente de Desenvolvimento Integrado), que é executado em um computador onde é feita a programação, conhecida como sketch, na qual será feita upload para a placa Arduino, através de uma comunicação serial. O sketch feito pelo projetista dirá à placa o que deve ser executado durante o seu funcionamento.
A plataforma Ardunio é open-source, ou seja, pode ser reproduzido e usado por todos sem a necessidade de pagamento de royalties ou direitos autorais.
Hardware do Arduino
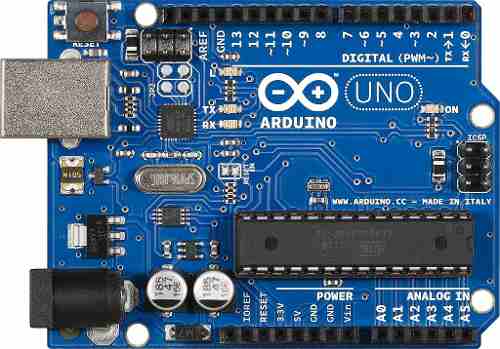
Existem diversas placas oficiais de Arduino e muitas outras não oficiais. A seguir é exibida como exemplo a placa Arduino Uno:

Placa Arduino UNO
Resumidamente o hardware é uma placa eletrônica que:
-
Permite o acoplamento de componentes e circuitos externos através de pinos de conexão em posições padronizadas;
-
O projeto da placa é livre, e pode ser facilmente modificado ou adaptado;
-
A placa é programada, ou seja, escrevemos um software que ficará embutido no chip controlador (firmware);
-
A alimentação da placa pode ser feita a partir da porta USB do computador, baterias ou através de um adaptador AC.
-
Para o adaptador AC recomenda-se uma tensão de 7 a 12 volts.
Software do Arduino
O software para programação do Arduino se resume a uma IDE que permite a criação de sketches para a placa Arduino. A linguagem de programação Arduino é um compilador gcc (C e C++) e que usa uma interface gráfica (IDE) escrita em Java e derivada dos projetos Processing e Wiring. Clicando no botão upload da IDE, o código escrito é traduzido para a linguagem C e é transmitido para o compilador gcc, que realiza a conversão dos comandos para uma linguagem que pode ser compreendida pelo microcontrolador.
O Ciclo de programação do Arduino pode ser dividido da seguinte maneira:
-
Conexão da placa a uma porta USB do computador;
-
Desenvolvimento de um sketch com comandos para a placa Arduino;
-
Upload do sketch para a placa, utilizando a comunicação USB.
-
Aguardar a inicialização, após ocorrerá à execução do sketch criado.
A partir do momento que foi feito o upload o Arduino não precisa mais do computador: o Arduino executará o sketch criado, desde que seja ligado a uma fonte de energia.
IDE do Arduino
O IDE pode ser baixado gratuitamente no site do Arduino, onde pode ser escolhida a melhor opção de download conforme sistema operacional utilizado.
Obs.: IDE (Integrated Development Environment ou Ambiente de Desenvolvimento Integrado) é um programa de computador que que reúne características e ferramentas de apoio ao desenvolvimento de softwares.
Quando se abre o IDE do Arduino, será exibido algo semelhante à figura abaixo:

O IDE é dividido em três partes: A Toolbar no topo, o código ou a Sketch Window no centro, e a janela de mensagens na base, conforme é exibido na figura anterior.
Para configurar o seu IDE pela primeira vez, leia o tutorial: Como conectar o Arduino no seu computador Windows e rodar o seu primeiro programa.
Se você está pensando em entrar no incrível mundo do Arduino, não há melhor ponto de partida do que o tutorial Como usar o Arduino pela primeira vez.
Este guia abrangente irá orientá-lo passo a passo, desde os conceitos básicos até projetos mais avançados. É a porta de entrada perfeita para quem quer começar com o pé direito nesse universo fascinante da eletrônica e da programação.