Início
/
Projetos Arduino
/
Projetos Squids
/
Básico
/
Projeto 38 - Controlando um display LCD (instalação e comandos básicos)
Projeto 38 - Controlando um display LCD (instalação e comandos básicos)
 Angelo Luis Ferreira | 12/05/2018
Acessos: 37.390
Angelo Luis Ferreira | 12/05/2018
Acessos: 37.390
Básico - Projeto 38
Controle básico de um display LCD
Objetivo
Neste projeto vamos mostrar como instalar e controlar um display LCD com Arduino. Através da biblioteca de código disponível no IDE, a LiquidCrystal.h, podemos gerar uma lista de recursos de controle de visualização do display. Essa é a biblioteca que vamos utilizar neste projeto.
Display LCD - LCDs (Liquid Crystal Display, ou display de cristal líquido), são displays tipicamente utilizados em calculadoras, mostradores de dados e despertadores digitais. A criação de projetos com base em displays LCD é muito simples, graças a um conjunto prontamente disponível de bibliotecas de código para LCDs. O IDE do Arduino vem com uma biblioteca desse tipo, a LiquidCrystal.h, que tem uma grande lista de recursos.

Header file: Em programação de computadores, um arquivo cabeçalho (em inglês: header file) é um arquivo que permite que os programadores separem certos elementos de um código fonte de um programa em arquivos reutilizáveis.
Biblioteca é um conjunto de comandos previamente elaborados e disponíveis em um arquivo header file. Nós podemos criar nossas próprias bibliotecas ou utilizarmos bibliotecas já disponíveis no programa IDE do Arduino.
LiquidCrystal.h é uma biblioteca responsável pelos comandos de controle de um display LCD desenvolvida pelo pessoal da IDE do Arduino. Para conhecer os comandos dessa biblioteca, clique em Comandos display LCD - LiqudidCrystal.
Aplicação
Para fins didáticos e projetos com display de cristal líquido.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 830 pontos
|
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Display LCD |
Display LCD 16X2 com pinos soldado
|
1 |
 |
LCD que utilize o controlador HD44780 (veja na descrição ou datasheet do componente)
O display poderá ser de qualquer cor (fundo verde, azul ou vermelho)
|
| Potenciômetro |
Potenciômetro 1OK
|
1 |
 |
O valor do potenciômetro aumenta quando giramos o eixo do componente na direção do polo negativo para o polo positivo.
Obs.: Se não possuir potenciômetro de 10KΩ você poderá utilizar um de outro valor, de 1kΩ até 100kΩ.
|
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
Você poderá utilizar uma placa Arduino UNO original ou similar
|
Montagem do Circuito
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito.

Atenção
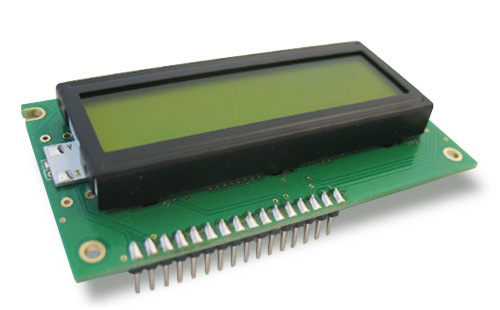
1. Neste projeto vamos demonstrar alguns recursos básicos do display LCD 16x2 com arduino, um display muito comum com controlador HD44780, que se adapta aos mais diversos projetos com vários modelos de placas e microcontroladores. Este display possui 16 colunas por 2 linhas com backlight (luz de fundo) verde, azul ou vermelha e tem 16 pinos para a conexão. Atenção: Utilize um display LCD com os pinos soldados.

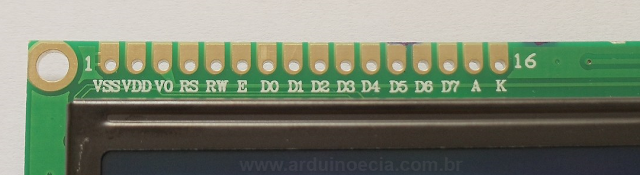
2. Preste muita atenção na montagem do dsiplay LCD. Observe que utilizamos os 6 primeiros pinos do LCD, pulamos os 4 próximos e então utilizamos mais 6 pinos. Veja a tabela abaixo:

2.1. Conheça as funções dos pinos:

- Pino 1 - Vss (Terra - 0v)
- Pino 2 - Vdd (Vcc - 5v)
- Pino 3 - V0 - Ajuste de contraste
- Pino 4 - RS - Register Selec
- Pino 5 - RW - Read / Write - Leitura / Escrita
- Pino 6 - E - Enable
- Pino 7 a 14 - D0, D1, D2, D3, D4, D5, D6, D7 (Dados)
- Pino 15 - A - Anode Backlight (Anodo luz de fundo)
- Pino 16 - K - Negativo Backlight
3. Observe que nesse projeto o potenciômetro foi montado como um divisor de tensão, onde utilizamos os 3 terminais do componente:

4. A montagem do nosso projeto foi realizada em um protoboard com linhas de alimentação não contínuas, onde acrescentamos jampers para a ligação. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas.

Ligando o display LCD
1. Para visualizar o display funcionando, digite o código abaixo no ambiente de desenvolvimento IDE do Arduino. Faça a verificação e o upload:
/*******************************************************************************
*
* Testando o Display LC 16 X 2
* http://squids.com.br/arduino
*
*******************************************************************************/
//Carrega a biblioteca LiquidCrystal
#include <LiquidCrystal.h>
//Define os pinos que serão utilizados para ligação ao display
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
//Define LCD 16 colunas por 2 linhas
lcd.begin(16, 2);
//Posiciona o cursor na coluna 0, linha 0;
lcd.setCursor(0,0);
//Envia o texto entre aspas para o LCD
lcd.print("Ola, meu nome e:");
//Posiciona o cursor na coluna 1, linha 1;
lcd.setCursor(1,1);
//Envia o texto entre aspas para o LCD
lcd.print("Squids Arduino");
}
void loop() {
}
2. Se o display acender e mostrar os caracteres como na figura abaixo, a ligação está correta.
ATENÇÃO: Se o display acender e não mostrar os caracteres provavelmente é em função do contraste. Gire o eixo do potenciômetro no sentido anti-horário para aumentar o contraste. Se mesmo assim o display não mostrar os caracteres, corrija a montagem do circuito e/ou o código.

Comandos do display LCD para a biblioteca LiquidCrystal
No projeto abaixo vamos apresentar os principais comandos para controlar um display LCD através da biblioteca LiquidCrystal que já vem embutida na IDE do Arduino. Para conhecer todos os comandos desta biblioteca, acesse o link: Comandos display LCD para biblioteca LiquidCrystal e LiquidCrystal Library (Arduino Reference)
Obs.: Para acessarmos uma biblioteca embutida na IDE do arduino, assim como, para acessarmos um biblioteca local através de um header file, utilizaremos a diretiva #include.
Código do Projeto (Sketch)
1) Faça o dowload e abra o arquivo projeto38.ino no IDE do Arduino: DOWNLOAD - projeto38.ino
Ou se preferir, copie e cole o código abaixo no IDE do Arduino:
/*******************************************************************************
*
* Projeto 38 - Controlando Display LC 16 X 2
* http://squids.com.br/arduino
*
*******************************************************************************/
//Carrega a biblioteca LiquidCrystal
#include <LiquidCrystal.h>
//Define os pinos que serão utilizados para ligação ao display
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
//Define LCD 16 colunas por 2 linhas
lcd.begin(16, 2);
//Posiciona o cursor na coluna 0, linha 0;
lcd.setCursor(0,0);
//Envia o texto entre aspas para o LCD
lcd.print("Ola, meu nome e:");
//Posiciona o cursor na coluna 1, linha 1;
lcd.setCursor(1,1);
//Envia o texto entre aspas para o LCD
lcd.print("Squids Arduino");
delay(3000);
}
void loop() {
// Executa sete rotinas de demonstração dos comandos LiquidCrystal
basicPrintDemo();
displayOnOffDemo();
setCursorDemo();
scrollLeftDemo();
scrollRightDemo();
cursorDemo();
createGlyphDemo();
}
void basicPrintDemo() {
lcd.clear(); // Limpa o display
lcd.setCursor(1,0);
lcd.print("Squids Arduino"); // Imprime algum texto
delay(2000);
lcd.clear(); // Limpa o display
lcd.setCursor(1,1);
lcd.print("Squids Arduino"); // Imprime algum texto
delay(2000);
}
void displayOnOffDemo() {
lcd.clear(); // Limpa o display
lcd.print("Display On/Off"); // Imprime algum texto
for(int x=0; x < 3; x++) { // Itera 3 vezes
lcd.noDisplay(); // Apaga o display
delay(1000);
lcd.display(); // Acende-o novamente
delay(1000);
}
}
void setCursorDemo() {
lcd.clear(); // Limpa o display
lcd.print("SetCursor Demo"); // Imprime algum texto
delay(1000);
lcd.clear(); // Limpa o display
lcd.setCursor(5,0); // Cursor na coluna 5, linha 0
lcd.print("5,0");
delay(2000);
lcd.setCursor(10,1); // Cursor na coluna 10, linha 1
lcd.print("10,1");
delay(2000);
lcd.setCursor(3,1); // Cursor na coluna 3, linha 1
lcd.print("3,1");
delay(2000);
}
void scrollLeftDemo() {
lcd.clear(); // Limpa o display
lcd.print("Scroll Left Demo");
delay(1000);
lcd.clear(); // Limpa o display
lcd.setCursor(7,0);
lcd.print("Squids");
lcd.setCursor(9,1);
lcd.print("Arduino");
delay(1000);
for(int x=0; x<16; x++) {
lcd.scrollDisplayLeft(); // Rola o display 16 vezes para a esquerda
delay(250);
}
}
void scrollRightDemo() {
lcd.clear(); // Limpa o display
lcd.print("Scroll Right");
lcd.setCursor(0,1);
lcd.print("Demo");
delay(1000);
lcd.clear(); // Limpa o display
lcd.print("Squids");
lcd.setCursor(0,1);
lcd.print("Arduino");
delay(1000);
for(int x=0; x<16; x++) {
lcd.scrollDisplayRight(); // Rola o display 16 vezes para a direita
delay(250);
}
}
void cursorDemo() {
lcd.clear(); // Limpa o display
lcd.cursor(); // Cursor visível
lcd.print("Cursor On");
delay(3000);
lcd.clear(); // Limpa o display
lcd.noCursor(); // Cursor invisível
lcd.print("Cursor Off");
delay(3000);
lcd.clear(); // Limpa o display
lcd.cursor(); // Cursor visível
lcd.blink(); // Cursor piscando
lcd.print("Cursor Blink On");
delay(3000);
lcd.noCursor(); // Cursor invisível
lcd.noBlink(); // Efeito blink desligado
}
void createGlyphDemo() {
lcd.clear();
byte happy[8] = { // Cria um array de bytes com uma cara feliz
B00000,
B00000,
B10001,
B00000,
B10001,
B01110,
B00000,
B00000};
byte sad[8] = { // Cria um array de bytes com uma cara triste
B00000,
B00000,
B10001,
B00000,
B01110,
B10001,
B00000,
B00000};
lcd.createChar(0, happy); // Cria o caractere personalizado 0
lcd.createChar(1, sad); // Cria o caractere personalizado 1
for(int x=0; x<5; x++) { // Executa a animação 5 vezes
lcd.setCursor(8,0);
lcd.write((byte)0); // Escreve o caractere personalizado 0
delay(1000);
lcd.setCursor(8,0);
lcd.write((byte)1); // Escreve o caractere personalizado 1
delay(1000);
}
}
Vídeo
Como o projeto deve funcionar
1. Ao iniciar o programa, você irá visualizar os dizeres: "Meu nome e: Squids Arduino".
2. Aguarde 3 segundos e o programa irá iniciar uma rotina com demonstrações dos principais comandos da biblioteca LiquidCrystal para o controle de um display LCD.
3. Se desejar aumentar ou diminuir o contraste dos caracteres, basta girar o eixo do potenciômetro para a direita (diminuir o contraste) ou para a esquerda (aumentar o contraste).
4. A rotina de demonstrações se repetirá indefinidamente até você desligar o circuito.
Explicando o Código do Projeto
1. Primeiro definimos e declaramos as constantes e as variáveis do projeto.

1.1. Através do comando #include incluímos o "header file" LiquidCrystal.h para ser compilado junto ao sketch (não utilize ponto e vírgula no final de uma diretiva #include).
1.1.1. A diretiva #include é utilizada para incluir bibliotecas externas em um sketch. Isso dá ao programador acesso a um grande grupo de bibliotecas C padrão (grupos de funções pré definidas) e também bibliotecas específicas para o Arduino. Como exemplo, vamos obter a biblioteca LiquidCrystal.h já embutida na IDE do Arduino.
1.1.2. O header file LiquidCrystal.h contém todos os comandos e recursos para controlar um display LCD. Neste projeto vamos apresentar rotinas com os principais comandos.
1.1.3. Observe que utilizamos <> para incluirmos a biblioteca LiquidCrystal.h. Por padrão e uma boa prática de programação, utilizaremos <> para incluirmos bibliotecas internas do Arduino e aspas para bibliotecas locais (""). Ex:
Biblioteca interna do Arduino: #include
Biblioteca local (projeto 35) : #include "notas.h"
1.2. Através da instrução LiquidCrystal lcd(12, 11, 5, 4, 3, 2); a biblioteca do LCD faz com que o programa do Arduino saiba que ao dar o comando LiquidCrystal lcd iremos utilizar um display, e faremos a comunicação utilizando os seguintes pinos do Arduino: 12, 11, 5, 4, 3, conforme mostra a tabela abaixo:

2. Através da estrutura void setup(), definimos:

2.1.Através da instrução lcd.begin(16,2); a biblioteca do LCD informa ao Arduino que será utilizado um display com 16 colunas e 2 linhas.
2.2. O comando lcd.setCursor(0,0); indica que a posição para imprimir o próximo caractere é a origem do display, ou seja, coluna 0 e linha 0.

2.3. O comando lcd.print("Ola, meu nome e:"); faz com que seja escrita a frase entre aspas no display.
2.3.1. Infelizmente para criarmos caracteres especiais como acentos por exemplo, precisamos de de alterações um tanto complexas no sketch (veremos isso em outros projetos).
2.3.2. Lembre-se que uma linha tem apenas 16 caracteres (16 colunas) e que espaço também conta como um caractere.
2.4. O comando lcd.setCursor(1,1); indica que a posição para imprimir o próximo caractere é a origem do display, ou seja, coluna 1 e linha 1.
2.5. O comando lcd.print("Squids:"); faz com que o texto entre aspas seja exibido no display LCD.
2.6. A função delay(3000); faz uma pausa de 3 segundos para iniciar a próxima linha de comando.
3. Através da estrutura void loop(), obtemos:

3.1. Através das funções que criamos: basciPrintDemo(), displayOnOffDemo(), scrollLeftDemo(), scrollRightDemo(), cursorDemo() e createGlyphDemo() podemos apresentar os principais recursos e comandos da biblioteca LiquidCrystal para um display LCD com controlador HD44780 ou similar.
3.1.2. Para conhecer melhor estes recursos, recomendamos que leia o link: Comandos display LCD para biblioteca LiquidCrystal.
Desafios
Com base neste projeto, resolva o seguinte desafio: Desafio 19
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários