Início
/
Projetos Arduino
/
Projetos Squids
/
Básico
/
Projeto 20 - Criando cores RGB usando 3 leds (cores do arco-íris)
Projeto 20 - Criando cores RGB usando 3 leds (cores do arco-íris)
 Angelo Luis Ferreira | 02/06/2017
Acessos: 24.852
Angelo Luis Ferreira | 02/06/2017
Acessos: 24.852
Básico - Projeto 20
Criando cores RGB usando 3 leds (cores do arco-íris)
Objetivo
Gerar uma sequência de cores utilizando 3 LEDs (um vermelho, um verde e um azul). Neste projeto vamos gerar uma sequência com as 7 cores do arco-íris.
Aplicação
Para fins didáticos, estudo do PWM (Pulse Width Modulation), valores RGB (Red, Green and Blue) e aplicações com led.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 830 pontos |
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Led Alto Brilho 5mm |
Led alto brilho 5mm |
3 |
 |
1 led difuso vermelho
1 led difuso verde
1 led difuso azul
Você poderá utilizar também LEDs de alto brilho 5mm nas mesma cores.
|
| Resistor |
Resistor |
1 |
 |
1 Resistor de 200Ω
2 Resistores de 100Ω
Se precisar usar outros valores, calcule o resistor apropriado para o led utilizado.
|
| Arduino UNO R3 |
Arduino UNO |
1 |
 |
|
Obs.: Utilizar também uma folha de papel A4 para criar um difusor.
Montagem do Circuito
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito. Veja a simulação no link --> Projeto 20 - simulação online.

Atenção
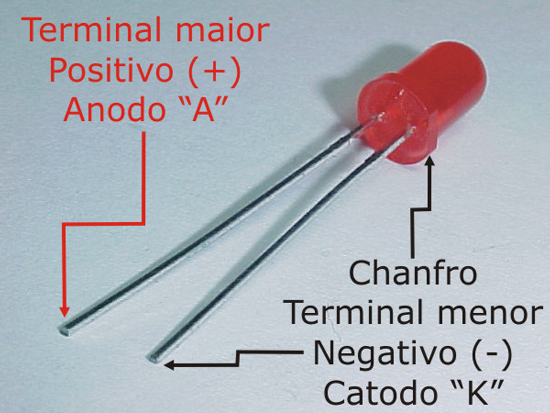
1. Lembre-se que o LED tem polaridade: O terminal maior tem polaridade positiva e o lado do chanfro tem polaridade negativa.

2. Determinamos o valor do resistor através da tabela prática: Tabela prática de utilização de leds 3mm e 5mm. Entretanto, o mais correto é sempre verificar o datasheet do fabricante do LED para você ter os exatos valores de tensão e corrente do mesmo - leia Como calcular o resistor adequado para o led e Leds ligados em série e em paralelo.
Obs.: Resistores superiores a 150 Ω poderão ser utilizados em LEDs de todas as cores para um circuito com tensão igual ou inferior a 5V.
Valores utilizados para nossos projetos: LEDs difusos ou de alto brilho: Vermelho, Laranja e Amarelo: 150 Ω | Led Verde e Azul: 100 Ω
3. Veja na imagem abaixo que a montagem do circuito foi realizada em um protoboard com linhas de alimentação separadas. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas.

Código do Projeto (sketch)
Digite o código abaixo no ambiente de desenvolvimento do Arduino. Faça a verificação e o upload.
/*******************************************************************************
*
* Projeto 20 – Efeito RGB usando 3 leds (criando cores do arco-íris)
* http://squids.com.br/arduino
*
*******************************************************************************/
int redPin = 11;
int greenPin = 10;
int bluePin = 9;
void setup()
{
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop()
{
setColor(255, 0, 0); // vermelho
delay(1500);
setColor(255, 127, 10); // laranja
delay(1500);
setColor(255, 255, 0); // amarelo
delay(1500);
setColor(0, 255, 0); // verde
delay(1500);
setColor(0, 0, 255); // azul
delay(1500);
setColor(75, 0, 130); // indigo
delay(1500);
setColor(143, 0, 255); // roxo
delay(1500);
}
void setColor(int red, int green, int blue)
{
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
}
Vídeo
Como o projeto deve funcionar
1. Após iniciar o programa, a mistura das cores dos 3 LEDs (vermelho, verde e azul) irá gerar uma sequência de cores. Utilizamos neste projeto as cores do arco-íris.
2. Esta mistura de cores se pode ser aumentada ajustando-se o brilho de cada um dos 3 LEDs, graças ao PWM (Pulse Width Modulation, em português, modulação por largura de pulso) para que resultem em um número maior de valores RGB diferentes, ou seja, cores diferentes. Este efeito funciona de forma similar a um monitor de computador que é formado de pequenos pontos vermelhos, verdes e azuis.
3. Difundindo a luz com o cilindro de papel (folha A4), você mistura as cores agradavelmente. Os LEDs poderão ser colocados dentro de qualquer objeto capaz de difundir a luz; outra opção é refletir a luz com um difusor reflexivo. Experimente colocar as luzes dentro de uma pequena garrafa plástica (quanto mais fino o plástico, melhor).
Observação: Alternativamente, pode-se utilizar um Led RGB em substituição aos LEDs vermelho, verde e azul.
PWM - Pulse With Modulation
Como demonstrado nos projetos Projeto 14 - Led com efeito dimmer usando potenciômetro e Projeto 18 - Efeito lâmpada pulsante, este experimento também utiliza o conceito o PWM (Pulse Width Modulation, em português, modulação por largura de pulso) no controle da luminosidade (brilho dos LEDs).
O Arduino UNO, que utilizamos no exemplo, possui 6 saídas digitais que podem ser utilizadas como PWM, sendo elas: 11, 10, 9, 6, 5 e 3.

Para saber mais sobre PWM, leia o tutorial: O que é PWM e para que serve?
Valores RGB
Um valor RGB (255, 0, 0) é vermelho puro, enquanto um valor (0, 255, 0) é verde puro e (0, 0, 255), azul puro. Misturando esses valores você pode obter todas as cores. Mesmo se estivesse simplesmente acendendo e apagando os LEDs, sem utilizar luminosidades diferentes, ainda se conseguiria cores diferentes como mostramos na figura abaixo.

Cores disponíveis acendendo e apagando os LEDs em combinações diferentes

Ao ajustar o brilho utilizando PWM, variando de 0 a 255, você também pode obter outras cores. Colocando os LEDs próximos uns dos outros e misturando seus valores, através de um cilindro de papel, por exemplo, o espectro de luz das três cores adicionadas cria uma única cor. O número total de cores disponíveis, utilizando PWM com um intervalo de 0 a 255, é de 16.777.216 cores (256 x 256 x 256).
Cores do arco-íris
Neste projeto vamos utilizar as cores do arco-íris definidas como:

Observação: Se desejar, você poderá utilizar outras cores diferentes. Veja a tabela de cores em: Tabela de Cores
Explicando o Código do Projeto
1. Primeiro declaramos as variáveis (redPin, greenPin e bluePin).
int redPin = 11;
int greenPin = 10;
int bluePin = 9;
1.1. Observe que utilizamos variáveis tipo "int". Veja na tabela abaixo as diferenças nos tipos de constantes e variáveis:
| Tipo |
Valores Válidos para Variáveis e Constantes
|
| char |
letras e símbolos: 'a', 'b', 'H', '^', '*','1','0' |
| int |
de -32767 até 32767 (apenas números inteiros) |
| float |
de -3.4 x 1038 até +3.4 x 10+38 com até 6 dígitos de precisão (2 casas depois da vírgula) |
| double |
de -1.7 x 10308 até +1.7 x 10+308com até 10 dígitos de precisão |
1.3. As variáveis tipo inteiro redPin, greenPin e bluePin, se referem aos LEDs 5mm conectados nos pinos 11, 10 e 9 do controlador Arduino (saídas utilizada como PWM).
2. Através da estrutura void setup():
void setup()
{
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
2.1. Define-se as variáveis redPin, greenPin e bluePin como saídas do controlador Arduino (OUTPUT) conectados aos pinos 11, 10 e 9 respectivamente.
3. Através da estrutura void loop(), obtemos:
void loop()
{
setColor(255, 0, 0); // vermelho
delay(1500);
setColor(255, 127, 10); // laranja
delay(1500);
setColor(255, 255, 0); // amarelo
delay(1500);
setColor(0, 255, 0); // verde
delay(1500);
setColor(0, 0, 255); // azul
delay(1500);
setColor(75, 0, 130); // indigo
delay(1500);
setColor(143, 0, 255); // roxo
delay(1500);
}
void setColor(int red, int green, int blue)
{
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
}
3.1. Primeiro chamamos a função setColor(255, 0, 0) para a cor vermelho.
3.2. A função setColor() é executada através da estrutura void setColor(int red, int green, int blue).
3.3. A função analogWrite grava um valor analógico referente à onda PWM, ou seja, grava um valor analógico nas variáveis redPin, greenPin e bluePin. Está predefinido no Arduino que para ter 0% de PWM, basta escrever: analogWrite(pino a ser gravado, 0); do mesmo modo que, para obter 100% de PWM, basta escrever: analogWrite(pino a ser gravado, 255), ou seja, na estrutura que o Arduino entende como PWM, os valores vão de 0 (mínimo, ou seja, 0%) até 255 (máximo, ou seja,100%). Neste projeto, cada LED parecerá mais escuro ou mais claro, com intensidade do brilho variando entre 0 e 255, de acordo com os valores indicados pela função setColor().
Obs.: Para a cor vermelho por exemplo, teremos a seguinte configuração: 255 pra red --> LED vermelho, 0 para green --> LED Verde e 0 para blue --> LED azul. Já para a cor roxo teremos: 143 para red, 0 para green e 255 para blue.
3.4. Finalizada a função setColor() para a cor vermelho, teremos a função de tempo delay(1500). Desta forma ocorrerá uma pausa de 1500ms (milisegundos), seguindo para a função setColor () da próxima cor. Assim, criamos uma sequencia de cores que será repetida indefinidamente.
Obs.: Você poderá ajustar o valor de espera, função delay(), para que as alterações de cores ocorram de forma mais rápida ou mais lenta. Também é possível adicionar um potenciômetro para permitir que o usuário regule a velocidade de transição.
Desafios
Com base neste projeto, resolva o seguinte desafio: Desafio 1
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários