Início
/
Projetos Arduino
/
Jogos
/
Jogo "Walking Man" em display LCD - Arduino jogo #06
Jogo "Walking Man" em display LCD - Arduino jogo #06
 Angelo Luis Ferreira | 15/03/2023
Acessos: 9.246
Angelo Luis Ferreira | 15/03/2023
Acessos: 9.246
Jogo 6 : Walking Man - jogo em LCD
Objetivo
Neste projeto vamos criar um mini jogo bem bacana feito em um display de LCD. O jogo consiste em controlar um "homenzinho", fazendo com que ele pule obstáculos para alcançar a maior distância possível. Você pode jogar sozinho ou convidar seus amigos para disputarem quem consegue a maior distância.
Obs.: O projeto do jogo foi baseado no link De AnniBot e adaptado pelo Squids Arduino.
Aplicação
Para fins didáticos e diversão.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
| Protoboard |
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 400 pontos
|
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Push Button |
Push button 6X6X5mm |
1 |
 |
|
| Capacitor Cerâmico |
Capacitor Cerâmico 2nF a 10nF
(opcional)
|
1 |
 |
Utilize o capacitor apenas se tiver problemas com o acionamento do botão (pushbutton)
O capacitor poderá ser utilizado para estabilizar a função do botão (push button) no caso
|
| Display LCD |
Display LCD 16X2 |
1 |
 |
LCD que utilize o controlador HD44780 (veja na descrição ou datasheet do componente)
O display poderá ser de qualquer cor (fundo verde, azul ou vermelho)
|
| Módulo I2C para display LCD |
Módulo I2C com CI PCF8574
(opcional)
|
1 |
 |
O módulo I2C poderá vir separado ou já soldado no display LCD
(datasheet)
Se você não possui um módulo I2C para display LCD, poderá adaptar o projeto para o display LCD sem o adaptador I2C.
|
| Arduino UNO |
Arduino UNO |
1 |
 |
Você poderá utilizar uma placa Arduino UNO original ou similar
|
Montagem do Circuito
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da fonte de energia enquanto você monta o circuito.

Atenção
1. Monte o botão (push button) sem o resistor, pois através da programação vamos habilitar o resistor pull-up interno do arduino. Desta forma, quando o botão estiver pressionado, o Arduino retornará "LOW" ou "0". Veja o tutorial: Como usar push button com Arduino (programação).

2. Como vamos configurar uma interrupção externa neste projeto, é possível que precisaremos utilizar um capacitor cerâmico para evitar o efeito "bouncing" no push button.
2.1. Experimentalmente, na nossa montagem deste mini jogo, não foi necessária a utilização do capacitor cerâmico, pois o botão (push button) respondeu satisfatoriamente sempre quando foi acionado.
2.2. Entretanto, como a interrupção externa gera uma ação muito rápida, as vezes, somente o delay utilizado no software poderá não ser suficiente para evitar as oscilações geradas pelo efeito "bouncing". Portanto, se perceber algum atraso na resposta do push button quando acionado, é recomendável utilizar um capacitor cerâmico de 2,0nF a 10nF na montagem do botão. Veja abaixo como conectar o capacitor cerâmico.

2.3. O efeito "bouncing" ocorre sempre quando trabalhamos com chaves mecânicas. Ele é responsável por gerar equivocadamente sinais como se ocorressem diversos acionamentos em um pequeno intervalo de tempo:
2.3.1. Veja no gráfico abaixo o exemplo deste efeito. Observe que ao pressionarmos um botão, por exemplo, ocorre algumas oscilações rápidas com idas e vindas do nível lógico alto e do nível lógico baixo, antes da estabilização das partes mecânicas do componente. Estas oscilações podem gerar informações indevidas ao nosso microcontrolador, que interpretará que o botão foi pressionado rapidamente várias vezes, quando na verdade foi pressionado apenas um vez.

2.4. Debouncing são técnicas que utilizamos para resolver este problema. O "debouncing" consiste basicamente em atrasar o código, através do software, com o uso da função delay(), função delayMicroseconds(), função millis(), ou através do hardware, com a instalação de um capacitor ou ainda através de bibliotecas específicas.
2.4.1. Como configuramos uma interrupção externa para atuar em uma chave mecânica (push button, por exemplo), o sinal será enviado diretamente no pino do microcontrolador quando pressionamos o botão. Por isso, para eliminarmos os efeitos do "bouncing" de forma mais eficiente precisamos criar um atraso primeiro no hardware, usando o capacitor cerâmico e depois no software, usando a função delayMicroseconds() que funcionará em uma ISR (Interrupt Service Routine, ou Rotina de Serviço de Interrupções em português).
3. Como vamos utilizar interrupção externa, recomendo que leia os seguintes tutoriais:
4. Neste projeto vamos utilizar um display LCD 16x2 com controlador HD44780, que se adapta aos mais diversos projetos com vários modelos de placas e microcontroladores. Este display possui 16 colunas por 2 linhas com backlight (luz de fundo) verde, azul ou vermelha e tem 16 pinos para a conexão. Atenção: Utilize um display LCD com os pinos soldados.

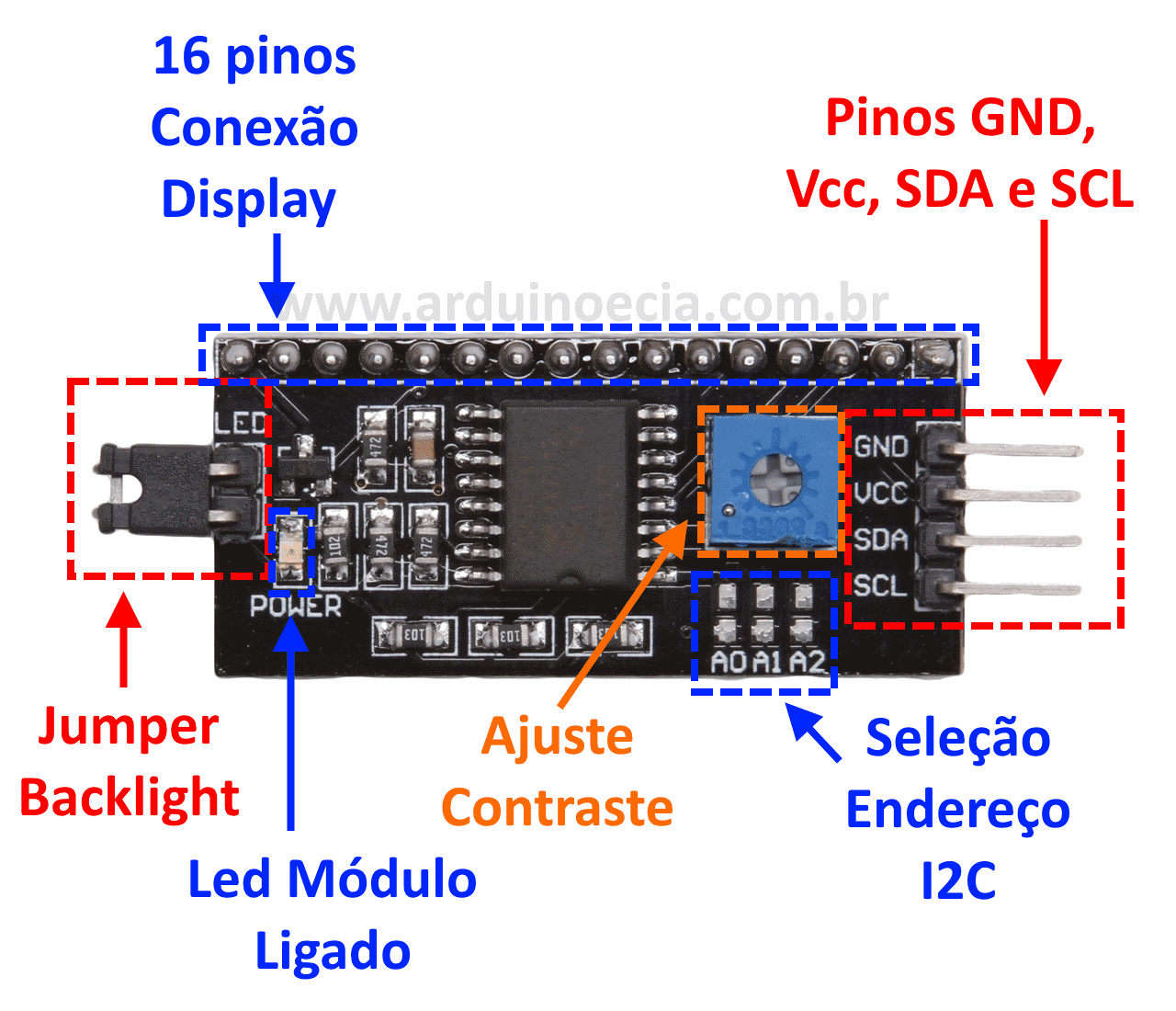
5. Para a montagem do display com adaptador, entenda a estrutura do módulo I2C para display LCD 16x2 / 20X4:

5.1. Na lateral do adaptador encontramos 4 pinos, sendo: 2 pinos para alimentação (Vcc e GND) e 2 pinos para conexão com a interface I2C (SDA e SCL) que deverão estar conectados nos pinos analógicos A4 (SDA) e A5 (SCL) do Arduino Uno ou nos pinos A20 (SDA) e A21 (SCL) do Arduino Mega 2560. Veja a tabela abaixo com onde temos as principais placas Arduino e suas conexões com o I2C.

5.2. Para controlar o contraste do display, utilize o potenciômetro de ajuste de contraste. O jumper lateral, quando utilizado, permite que a luz do fundo (backlight) seja controlada pelo programa ou permaneça apagada.

5.3. A seleção de endereço do adaptador I2C para display LCD, na maioria dos módulos fornecidos no mercado já vêm configurados com o com o endereço 0x27. Se você não sabe qual endereço que o seu módulo I2C e/ou módulo RTC DS3231 está configurado, baixe o seguinte "sketch":
DOWNLOAD - I2C_scanner.ino
5.3.1 Após instalar e rodar o sketch acima, abra o monitor serial que mostrará qual é o endereço que o seu módulo I2C e o módulo RTC DS3231 está configurado:

5.3.2 Nos casos em que módulo I2C estiver configurado com uma faixa de endereços diferente do endereço 0X27 altere a alinha de programação -> LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE); com o endereço correto.
5.4. Para saber mais sobre a montagem e utilização de display LCD com módulo I2C leia: Projeto 48 - Como controlar um display LCD com o módulo I2C.
6. Caso opte pela montagem do display LCD sem o módulo I2C, segue abaixo um exemplo de montagem do projeto:

6.1. Para usar o display sem o módulo I2C, não esqueça de fazer também as alterações no sketch para a configuração:
6.1.1. A biblioteca utilizada neste caso, não precisa ser instalada, pois já vem de forma nativa no IDE do Arduino.
6.1.2. Para maiores informações leia: Projeto 38 - Controlando um display LCD (instalação e comandos básicos)
#include
LiquidCrystal lcd(12,11,5,4,3,6);
7. Veja abaixo como ficou a montagem do nosso projeto:

Incluindo biblioteca LiquidCrystal_I2C (caso ainda não tenha instalado)
Atenção: Caso você opte pela utilização do display de LCD sem o módulo I2C, siga os procedimentos do Projeto 38 - Controlando um display LCD (instalação e comandos básicos) e não instale a biblioteca abaixo.
Para que o módulo I2C funcione corretamente é necessário adicionarmos a biblioteca LiquidCrystal_I2C no IDE do Arduino. Uma das grandes vantagens das placas Arduino é a diversidade de bibliotecas disponíveis que podem ser utilizadas em seus programas. Estas bibliotecas podem ser criadas para a linguagem "C" ou especificamente para o Arduino, reduzindo drasticamente o tempo gasto com programação. Veja a tabela Coletânea de bibliotecas para sensores.
Download dos arquivos da biblioteca LiquidCrystal_I2C
DOWNLOAD - NewliquidCrystal_1.3.4.zip
Para saber detalhes desta biblioteca clique aqui.
Instalando a biblioteca pelo IDE do Arduino
Após fazer o download do arquivo NewliquidCrystal_1.3.4.zip com todos os arquivos da biblioteca compactados no formato zip, abra o IDE do Arduino e siga o tutorial:Como incluir uma biblioteca no IDE do Arduino.
Utilizando a biblioteca LiquidCrystal_I2C
Para instalação e utilização da biblioteca para o módulo I2C como comunicação para um display LCD siga o tutorial: Projeto 48 - Como controlar um display LCD com o módulo I2C
Código do Projeto (Sketch)
1. Faça o download e abra o arquivo jogo6.ino no IDE do Arduino: DOWNLOAD - jogo6.ino
Obs. 1: Nos casos em que módulo I2C estiver configurado com um endereço diferente do endereço 0X27, altere a alinha de programação -> LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE); com o endereço correto. - Veja o tutorial Projeto 48 - Como controlar um display LCD com o módulo I2C
Obs. 2: Se estiver utilizando um display de LCD 20 X 4, altere o comando da linha 45 para lcd.begin (20,4);
Obs.3: Se não possuir o módulo I2C utilize apenas o display LCD conforme Projeto 38 - Controlando um display LCD (instalação e comandos básicos).
2. Vamos utilizar também neste projeto, o conceito de compilação de arquivos tipo header file, que são arquivos com extensão .h. Estes arquivos permitem a reutilização do código em outros projetos, além de possibilitar uma maior organização e otimização da estrutura do programa.
Header file: Em programação de computadores, um arquivo cabeçalho (em inglês: header file) é um arquivo, ou seja, uma biblioteca que contêm uma coletânea de funções reutilizáveis separadas do código fonte principal.
2.1. Obtenha o header file defs.h e coloque na mesma pasta do sketch no IDE do Arduino: DOWNLOAD defs.h
3. Se preferir, copie e cole os códigos abaixo no IDE do Arduino:
3.1. Arquivo principal: Jogo6.ino
/*******************************************************************************
*
* Jogo 6 - Jogo no display LCD
* Adaptado por Angelo Luis Ferreira
* 13/03/2021
* http://squids.com.br/arduino
*
*******************************************************************************/
// inclui biblioteca para o lcd e conexão I2C
#include
#include
// Inicializa o display no endereco 0x27
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
// definiçõea (constantes e variáveis iniciais)
#include "defs.h"
void setup(){
pinMode(PIN_READWRITE, OUTPUT);
digitalWrite(PIN_READWRITE, LOW);
pinMode(PIN_CONTRAST, OUTPUT);
digitalWrite(PIN_CONTRAST, LOW);
pinMode(PIN_BUTTON, INPUT);
digitalWrite(PIN_BUTTON, HIGH);
pinMode(PIN_AUTOPLAY, OUTPUT);
digitalWrite(PIN_AUTOPLAY, HIGH);
// Digital pin 2 maps to interrupt 0 (ao clicar no botão, buttonPushed passa a ser true)
attachInterrupt(0/*PIN_BUTTON*/, buttonPush, FALLING);
initializeGraphics(); // inicializa a tela gráfica
lcd.begin(16, 2); // inicializa o display lcd
}
void loop(){
static byte heroPos = HERO_POSITION_RUN_LOWER_1;
static byte newTerrainType = TERRAIN_EMPTY;
static byte newTerrainDuration = 1;
static bool playing = false;
static bool blink = false;
static unsigned int distance = 0;
if (!playing) {
drawHero((blink) ? HERO_POSITION_OFF : heroPos, terrainUpper, terrainLower, distance >> 3);
if (blink) {
lcd.setCursor(0,0);
lcd.print("Press Start");
}
delay(250);
blink = !blink;
if (buttonPushed) {
initializeGraphics();
heroPos = HERO_POSITION_RUN_LOWER_1;
playing = true;
buttonPushed = false;
distance = 0;
}
return;
}
// Shift the terrain to the left
advanceTerrain(terrainLower, newTerrainType == TERRAIN_LOWER_BLOCK ? SPRITE_TERRAIN_SOLID : SPRITE_TERRAIN_EMPTY);
advanceTerrain(terrainUpper, newTerrainType == TERRAIN_UPPER_BLOCK ? SPRITE_TERRAIN_SOLID : SPRITE_TERRAIN_EMPTY);
// Make new terrain to enter on the right
if (--newTerrainDuration == 0) {
if (newTerrainType == TERRAIN_EMPTY) {
newTerrainType = (random(3) == 0) ? TERRAIN_UPPER_BLOCK : TERRAIN_LOWER_BLOCK;
newTerrainDuration = 2 + random(10);
} else {
newTerrainType = TERRAIN_EMPTY;
newTerrainDuration = 10 + random(10);
}
}
if (buttonPushed) {
if (heroPos <= HERO_POSITION_RUN_LOWER_2) heroPos = HERO_POSITION_JUMP_1;
buttonPushed = false;
}
if (drawHero(heroPos, terrainUpper, terrainLower, distance >> 3)) {
playing = false; // The hero collided with something. Too bad.
} else {
if (heroPos == HERO_POSITION_RUN_LOWER_2 || heroPos == HERO_POSITION_JUMP_8) {
heroPos = HERO_POSITION_RUN_LOWER_1;
} else if ((heroPos >= HERO_POSITION_JUMP_3 && heroPos <= HERO_POSITION_JUMP_5) && terrainLower[HERO_HORIZONTAL_POSITION] != SPRITE_TERRAIN_EMPTY) {
heroPos = HERO_POSITION_RUN_UPPER_1;
} else if (heroPos >= HERO_POSITION_RUN_UPPER_1 && terrainLower[HERO_HORIZONTAL_POSITION] == SPRITE_TERRAIN_EMPTY) {
heroPos = HERO_POSITION_JUMP_5;
} else if (heroPos == HERO_POSITION_RUN_UPPER_2) {
heroPos = HERO_POSITION_RUN_UPPER_1;
} else {
++heroPos;
}
++distance;
digitalWrite(PIN_AUTOPLAY, terrainLower[HERO_HORIZONTAL_POSITION + 2] == SPRITE_TERRAIN_EMPTY ? HIGH : LOW);
}
delay(100);
}
// Slide the terrain to the left in half-character increments
//
void advanceTerrain(char* terrain, byte newTerrain){
for (int i = 0; i < TERRAIN_WIDTH; ++i) {
char current = terrain[i];
char next = (i == TERRAIN_WIDTH-1) ? newTerrain : terrain[i+1];
switch (current){
case SPRITE_TERRAIN_EMPTY:
terrain[i] = (next == SPRITE_TERRAIN_SOLID) ? SPRITE_TERRAIN_SOLID_RIGHT : SPRITE_TERRAIN_EMPTY;
break;
case SPRITE_TERRAIN_SOLID:
terrain[i] = (next == SPRITE_TERRAIN_EMPTY) ? SPRITE_TERRAIN_SOLID_LEFT : SPRITE_TERRAIN_SOLID;
break;
case SPRITE_TERRAIN_SOLID_RIGHT:
terrain[i] = SPRITE_TERRAIN_SOLID;
break;
case SPRITE_TERRAIN_SOLID_LEFT:
terrain[i] = SPRITE_TERRAIN_EMPTY;
break;
}
}
}
// Desenha man e o cenário
bool drawHero(byte position, char* terrainUpper, char* terrainLower, unsigned int score) {
bool collide = false;
char upperSave = terrainUpper[HERO_HORIZONTAL_POSITION];
char lowerSave = terrainLower[HERO_HORIZONTAL_POSITION];
byte upper, lower;
switch (position) {
case HERO_POSITION_OFF:
upper = lower = SPRITE_TERRAIN_EMPTY;
break;
case HERO_POSITION_RUN_LOWER_1:
upper = SPRITE_TERRAIN_EMPTY;
lower = SPRITE_RUN1;
break;
case HERO_POSITION_RUN_LOWER_2:
upper = SPRITE_TERRAIN_EMPTY;
lower = SPRITE_RUN2;
break;
case HERO_POSITION_JUMP_1:
case HERO_POSITION_JUMP_8:
upper = SPRITE_TERRAIN_EMPTY;
lower = SPRITE_JUMP;
break;
case HERO_POSITION_JUMP_2:
case HERO_POSITION_JUMP_7:
upper = SPRITE_JUMP_UPPER;
lower = SPRITE_JUMP_LOWER;
break;
case HERO_POSITION_JUMP_3:
case HERO_POSITION_JUMP_4:
case HERO_POSITION_JUMP_5:
case HERO_POSITION_JUMP_6:
upper = SPRITE_JUMP;
lower = SPRITE_TERRAIN_EMPTY;
break;
case HERO_POSITION_RUN_UPPER_1:
upper = SPRITE_RUN1;
lower = SPRITE_TERRAIN_EMPTY;
break;
case HERO_POSITION_RUN_UPPER_2:
upper = SPRITE_RUN2;
lower = SPRITE_TERRAIN_EMPTY;
break;
}
if (upper != ' ') {
terrainUpper[HERO_HORIZONTAL_POSITION] = upper;
collide = (upperSave == SPRITE_TERRAIN_EMPTY) ? false : true;
}
if (lower != ' ') {
terrainLower[HERO_HORIZONTAL_POSITION] = lower;
collide |= (lowerSave == SPRITE_TERRAIN_EMPTY) ? false : true;
}
byte digits = (score > 9999) ? 5 : (score > 999) ? 4 : (score > 99) ? 3 : (score > 9) ? 2 : 1;
// Draw the scene
terrainUpper[TERRAIN_WIDTH] = NULL;
terrainLower[TERRAIN_WIDTH] = NULL;
char temp = terrainUpper[16-digits];
terrainUpper[16-digits] = NULL;
lcd.setCursor(0,0);
lcd.print(terrainUpper);
terrainUpper[16-digits] = temp;
lcd.setCursor(0,1);
lcd.print(terrainLower);
lcd.setCursor(16 - digits,0);
lcd.print(score);
terrainUpper[HERO_HORIZONTAL_POSITION] = upperSave;
terrainLower[HERO_HORIZONTAL_POSITION] = lowerSave;
return collide;
}
// Handle the button push as an interrupt
void buttonPush() {
buttonPushed = true;
}
3.2. Header file: defs.h
// CONSTANTES E VARIÁVEIS INICIAIS
#define PIN_BUTTON 2
#define PIN_AUTOPLAY 1
#define PIN_READWRITE 10
#define PIN_CONTRAST 12
#define SPRITE_RUN1 1
#define SPRITE_RUN2 2
#define SPRITE_JUMP 3
#define SPRITE_JUMP_UPPER '.' // Use o caractere '.' para a cabea
#define SPRITE_JUMP_LOWER 4
#define SPRITE_TERRAIN_EMPTY ' '
#define SPRITE_TERRAIN_SOLID 5
#define SPRITE_TERRAIN_SOLID_RIGHT 6
#define SPRITE_TERRAIN_SOLID_LEFT 7
#define HERO_HORIZONTAL_POSITION 1 // Posição horizontal do jogador na tela
#define TERRAIN_WIDTH 16
#define TERRAIN_EMPTY 0
#define TERRAIN_LOWER_BLOCK 1
#define TERRAIN_UPPER_BLOCK 2
#define HERO_POSITION_OFF 0 // O jogador está invisível
#define HERO_POSITION_RUN_LOWER_1 1 // Jogador está correndo na linha de baixo (pose 1)
#define HERO_POSITION_RUN_LOWER_2 2 // (pose 2)
#define HERO_POSITION_JUMP_1 3 // Começando a pular
#define HERO_POSITION_JUMP_2 4 // Metado do caminha pra cima
#define HERO_POSITION_JUMP_3 5 // Pulo está na linha de cima
#define HERO_POSITION_JUMP_4 6 // Pulo está na linha de cima
#define HERO_POSITION_JUMP_5 7 // Pulo está na linha de cima
#define HERO_POSITION_JUMP_6 8 // Pulo está na linha de cima
#define HERO_POSITION_JUMP_7 9 // Metado do caminho pra baixo
#define HERO_POSITION_JUMP_8 10 // Quase aterrisando
#define HERO_POSITION_RUN_UPPER_1 11 // O jogador está correndo na linha de cima (pose 1)
#define HERO_POSITION_RUN_UPPER_2 12 // (pose 2)
static char terrainUpper[TERRAIN_WIDTH + 1];
static char terrainLower[TERRAIN_WIDTH + 1];
static bool buttonPushed = false;
void initializeGraphics(){
static byte graphics[] = {
// Run position 1
B01100,
B01100,
B00000,
B01110,
B11100,
B01100,
B11010,
B10011,
// Run position 2
B01100,
B01100,
B00000,
B01100,
B01100,
B01100,
B01100,
B01110,
// Jump
B01100,
B01100,
B00000,
B11110,
B01101,
B11111,
B10000,
B00000,
// Jump lower
B11110,
B01101,
B11111,
B10000,
B00000,
B00000,
B00000,
B00000,
// Ground
B11111,
B11111,
B11111,
B11111,
B11111,
B11111,
B11111,
B11111,
// Ground right
B00011,
B00011,
B00011,
B00011,
B00011,
B00011,
B00011,
B00011,
// Ground left
B11000,
B11000,
B11000,
B11000,
B11000,
B11000,
B11000,
B11000,
};
int i;
// Skip using character 0, this allows lcd.print() to be used to
// quickly draw multiple characters
for (i = 0; i < 7; ++i) {
lcd.createChar(i + 1, &graphics[i * 8]);
}
for (i = 0; i < TERRAIN_WIDTH; ++i) {
terrainUpper[i] = SPRITE_TERRAIN_EMPTY;
terrainLower[i] = SPRITE_TERRAIN_EMPTY;
}
}
4. Atenção: o arquivo defs.h deverá estar na mesma pasta onde está o sketch principal:

5. No IDE do Arduino, faça a verificação e o upload para o microcontrolador.
Atenção: Observe que deverá aparecer uma aba com o header file defs.h, como mostra a figura acima. Para visualizar ou alterar o código no IDE basta clicar sobre a aba defs.h.

Vídeo
Como o projeto deve funcionar
1. Ao executar o programa, aparecerá no display a mensagem "Press Start".
2. Clique no botão para iniciar o jogo.
3. O objetivo do jogo é clicar no botão de forma que o "man - jogador" pule os obstáculos. Isso ocorre quando você clica no botão no momento correto, fazendo com que o "man" pule e caminhe sobre os obstáculos.

4. Ganha o jogo quem caminhar a maior distância.
Créditos
Este projeto foi uma adaptação do projeto: De AnniBot
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários