Início
/
Projetos Arduino
/
Projetos Squids
/
Intermediário
/
I12 - Cronômetro com pause controlado por leds infravermelhos - Arduino
I12 - Cronômetro com pause controlado por leds infravermelhos - Arduino
 Angelo Luis Ferreira | 13/07/2021
Acessos: 6.958
Angelo Luis Ferreira | 13/07/2021
Acessos: 6.958
Intermediário - Projeto 12
Cronômetro com pause, sensor infravermelho e reset - Arduino
Objetivo
Criar um cronômetro utilizando o módulo TM1637 (opcional) e/ou o display LCD com pause controlado por leds infravermelhos (emissor e receptor). Ao pressionarmos o botão, o cronômetro é disparado, mostrando os valores de minutos, segundos e centésimos de segundo no display LCD e os valores de minutos e segundos no display TM1637. Para pausarmos o cronômetro, utilizaremos leds infravermelhos (emissor e receptor). Os leds emissor infravermelho e receptor criam uma barreira invisível que ao ser interrompida por algum obstáculo para automaticamente a contagem do cronômetro.
Obs.: O cronômetro sugerido é limitado até 60 minutos.
Referências:
I03 - Utilizando leds infravermelhos como sistema de alarme - Arduino
Projeto 79 - Interrupção por timer no Arduino - disparo de alarme com sensor de toque
Projeto 64 - Cronômetro com display TM1637 e Arduino
Projeto 63 - Usando o módulo TM1637 (display 4 dígitos) com Arduino
Projeto 48 - Como controlar um display LCD com o módulo I2C
Projeto 38 - Controlando um display LCD (instalação e comandos básicos) - Caso opte por usar o LCD sem o módulo I2C
Definições
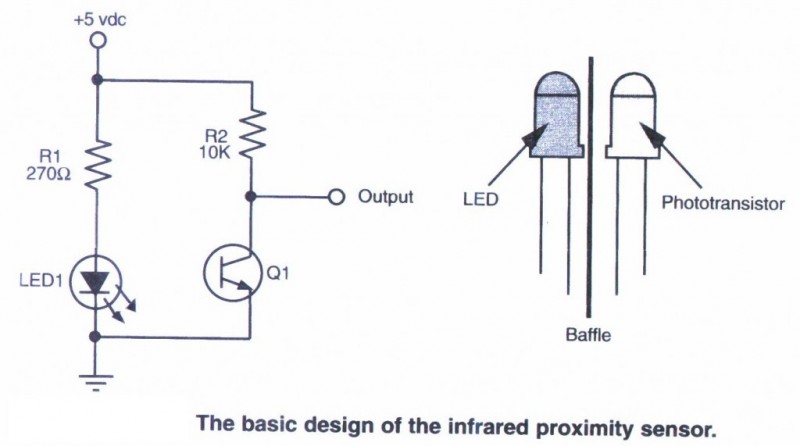
Led Emissor Infravermelho (IR): Led que emite um sinal IR (infrared ou infravermelho) que pode ser reconhecido por um componente receptor IR. Projetado para emitir sinais infravermelhos em dispositivos remotos e se conectarem em uma placa microcontroladora. A faixa de luz emitida pelo led emissor, cujo comprimento de onda é de aproximadamente 940nm, não é perceptível ao olho humano.
Led Receptor (IR) - Fototransistor: Componente eletrônico que atua como um fotodiodo, permitindo a passagem de corrente elétrica somente com a presença de luz. O fototransistor é parecido com um transistor tradicional, possuindo 2 terminais sendo um o coletor e o outro o emissor, entretanto, a sua base base é ativada pela incidência de radiação infravermelha e não por um sinal digital.

Módulo TM1637 é constituído por 4 displays de 7 segmentos em conjunto (4 dígitos). O módulo TM1637 é de fácil integração com o Arduino, pois sua tensão de alimentação é de 5V e seu controle é feito apenas por 2 conexões com o microcontrolador. Os outros 2 pinos são utilizados para a alimentação do componente. Ideal para projetos com relógio (possui uma identificação central com dois pontos) e contadores que necessitem de um display de fácil visualização.
Obs: Caso tenha optado em utilizar este componente no projeto, precisará utilizar uma biblioteca específica para o módulo TM1637 que disponibilizaremos junto com o sketch.

A interrupção por timer (Timer Interrupts), embora semelhante à interrupção externa, ocorre através do tempo e não por uma ação externa do hardware. Assim, a cada período podemos executar uma função independente, sem que a contagem do tempo seja interferida pelos demais comandos do programa. A interrupção por timer substitui as funções: delay(), millis() e o controle de loop for, gerando um intervalo de tempo independente. Neste projeto, a cada 10.000 microssegundos, ou seja, a cada centésimo de segundo, a função de contagem de tempo é executada.
Obs.: Para utilizarmos o recurso da interrupção por timer no Arduino precisaremos instalar a biblioteca TimerOne, conforme mostraremos durante o tutorial do projeto.
Aplicação
Para fins didáticos e projetos de alarmes e cronômetros para aplicações automatizadas.
Componentes necessários
Referência
|
Componente
|
Quantidade
|
Imagem
|
Observação
|
|
Protoboard
|
Protoboard 830 pontos |
1 |
 |
No mínimo utilizar protoboard com 400 pontos
|
| Jumpers |
Kit cabos ligação macho / macho |
1 |
 |
|
| Led emissor IR |
Led emissor IR 3mm ou 5mm
|
1 |
 |
–Tensão de operação: 1,2 a 1,4VDC
–Corrente de operação: 20mA
–Comprimento da onda: 940nm
|
| Fototransistor |
Fototransistor 3mm ou 5mm
|
1 |
 |
– Tensão de operação: 1,1 a 1,4VDC
– Corrente de operação: 10mA
– Potência máxima: 60mW
– Comprimento da onda: 940nm
|
| Display LCD |
Display LCD 16X2 |
1 |

|
LCD que utilize o controlador HD44780 (veja na descrição ou datasheet do componente)
O display poderá ser de qualquer cor (fundo verde, azul ou vermelho)
|
| Módulo I2C para display LCD |
Módulo I2C com CI PCF8574
(opcional)
|
1 |
 |
O módulo I2C poderá vir separado ou já soldado no display LCD
(datasheet)
Se você não possui um módulo I2C para display LCD, poderá adaptar o projeto para o display LCD sem o adaptador.
|
| Módulo TM1637 |
Módulo TM1637 - quatro dígitos (anodo comum) |
1 |
 |
- Controlador TM1637
- Alimentação: 3.3 à 5V DC
- Display 7 segmentos 4 dígitos anodo comum
(datasheet)
|
| Resistor |
Resistor |
2 |

|
1 Resistor de 150Ω ou superior
(usar no led emissor e no led)
1 Resistor de 4,7KΩ a 10KΩ
(usar no fototransistor)
|
| Push Button |
Push button 6X6X5mm |
1 |
 |
1 Resistor de 4,7KΩ a 10KΩ
(usar no fototransistor)
|
| Arduino UNO |
Arduino UNO R3 |
1 |
 |
Você poderá utilizar uma placa Arduino UNO original ou similar
|
Observação: Você poderá adquirir os componentes acima na loja: Baú da Eletrônica.
Montagem do Circuito
Conecte os componentes no Protoboard como mostra a figura abaixo. Verifique cuidadosamente os cabos de ligação antes de ligar seu Arduino. Lembre-se que o Arduino deve estar totalmente desconectado da força enquanto você monta o circuito.

Atenção
1. Neste projeto vamos utilizar um display LCD 16x2 com controlador HD44780, que se adapta aos mais diversos projetos com vários modelos de placas e microcontroladores. Este display possui 16 colunas por 2 linhas com backlight (luz de fundo) verde, azul ou vermelha e tem 16 pinos para a conexão. Atenção: Utilize um display LCD com os pinos soldados.

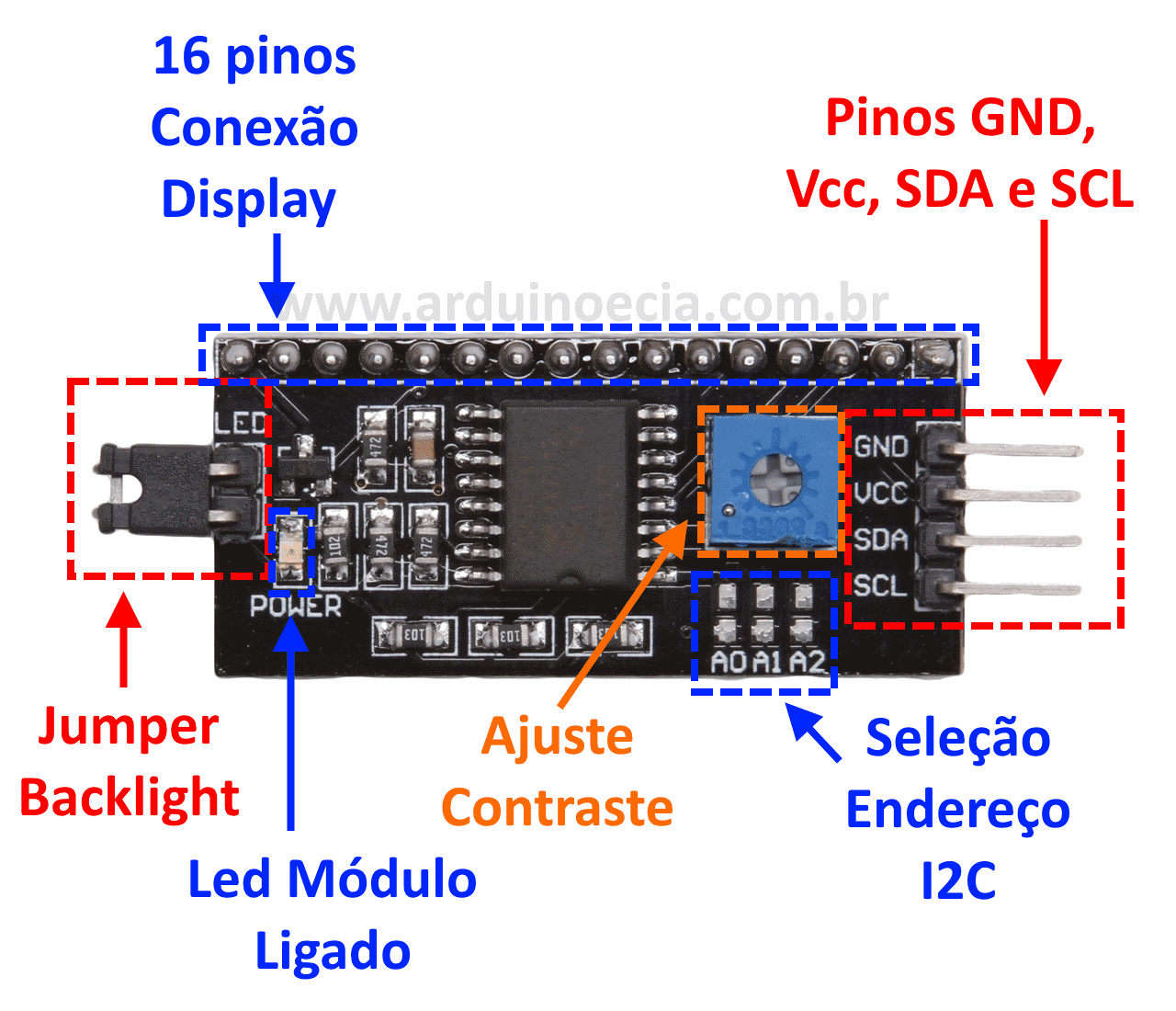
2. Para a montagem do display com adaptador, entenda a estrutura do módulo I2C para display LCD 16x2 / 20X4:

2.1. Na lateral do adaptador encontramos 4 pinos, sendo: 2 pinos para alimentação (Vcc e GND) e 2 pinos para conexão com a interface I2C (SDA e SCL) que deverão estar conectados nos pinos analógicos A4 (SDA) e A5 (SCL) do Arduino Uno ou nos pinos A20 (SDA) e A21 (SCL) do Arduino Mega 2560. Veja a tabela abaixo com onde temos as principais placas Arduino e suas conexões com o I2C.

2.2. Para controlar o contraste do display, utilize o potenciômetro de ajuste de contraste. O jumper lateral, quando utilizado, permite que a luz do fundo (backlight) seja controlada pelo programa ou permaneça apagada.

2.3. A seleção de endereço do adaptador I2C para display LCD, na maioria dos módulos fornecidos no mercado já vêm configurados com o com o endereço 0x27. Se o display LCD não funcionar e você não sabe qual endereço que o seu módulo I2C está configurado, leia Projeto 48 - Como controlar um display LCD com o módulo I2C.
2.3.1 Nos casos em que módulo I2C estiver configurado com uma faixa de endereços diferente do endereço 0X27 altere a alinha de programação -> LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE); com o endereço correto.
3. Se você optar por utilizar o display LCD sem o módulo I2C, siga as instruções do Projeto 38 - Controlando um display LCD (instalação e comandos básicos).
4. Monte os botões (push button) sem o resistor, pois através da programação vamos habilitar o resistor pull-up interno do Arduino. Desta forma, quando o botão estiver pressionado, o Arduino retornará "LOW" ou "0". Veja o projeto Projeto 02b - Led apaga com push button pressionado (pull-up interno do Arduino) ou assista o vídeo Arduino: Botão e Resistor de Pull Up Interno

5. Monte os leds infravermelhos conforme orientações abaixo:
5.1. É importante salientar que o led emissor tem polaridade. Portanto, conecte o terminal positivo (anodo) no Vcc (5V) e o terminal negativo (catodo) no GND.
5.1.1. Para evitar danos ao led emissor, é necessário incluir um resistor igual ou superior a 100Ω. No nosso exemplo utilizamos um resistor de 150Ω.
5.1.2. O resistor funciona como um limitador de corrente do circuito e poderá portanto, estar conectado em qualquer terminal do led, seja positivo ou negativo.

5.2. O Fototransistor funciona de forma similar que um transistor NPN, ou seja, é constituído de Base, Coletor e Emissor. Ao receber luz infravermelha, o fototransistor é ativado após saturação, enviando um sinal de baixo nível (LOW) para o Arduino.

5.2.1. Antes da montagem, observe com atenção a posição dos terminais do led fototransistor:
- Coletor: terminal mais curto (C);
- Emissor: terminal mais comprido (E);

5.2.2. Para a montagem do fototransistor, conecte o terminal maior (E - emissor) no GND e o terminal menor ou o lado com chanfro (C - coletor) em um pino analógico do Arduino. No nosso exemplo utilizamos a porta analógica A2.
5.2.3. Para que haja estabilidade na recepção dos sinais será necessário a inclusão de um resistor entre 4,7KΩ e 10KΩ conectado no terminal do coletor do fototransistor (terminal mais curto) e no VCC (5V). Veja a imagem abaixo:

5.2.4. Conexão com o pino analógico do Arduino: o fototransistor envia um sinal analógico para o Arduino que será convertido em sinal digital através do ADC (Conversor Analógico Digital).
5.2.4.1. O conversor ADC do microcontrolador ATmega328 possui 10 bits de resolução, portanto o sinal analógico enviado e convertido em digital irá variar de 0 até 1023.
5.2.4.2. Quando o fototransistor não recebe nenhuma luz infravermelha, o valor enviado será de 1023. Entretanto, como a luz ambiente também emite radiação infravermelha, este valor quase nunca chega a 1023. Desta forma, mesmo com o filtro de luz que existe no componente, o valor máximo enviado irá variar de acordo com a intensidade da luz ambiente, ou seja, quanto mais escuro maior o valor.
5.2.4.3. Quando mais luz infravermelho o fotoresistor receber, menor será o valor enviado para o Arduino. Portanto, ao usarmos o sinal analógico do fototransistor, podemos determinar parâmetros de comparação para informar se uma barreira foi interrompida ou se um obstáculo foi detectado ou não.
5.3. Veja o esquema elétrico abaixo para a conexão do sensor no Arduino. No nosso exemplo utilizamos R1 = 150Ω e R2 = 10KΩ.

7. Para a montagem do módulo TM1637 é necessário conhecer a disposição dos seus pinos. Olhando na parte traseira do módulo podemos observar 4 pinos, sendo eles: dois pinos de alimentação (Vcc e GND) e dois pinos de controle/comunicação: CLK (clock) e DIO (dados):

8. A tabela a seguir mostra as conexões do Arduino com o módulo TM1637 do nosso projeto.
| Pinos do Arduino |
Pino do TM1637 |
| 2 |
CLK |
| 3 |
DIO |
9. A montagem do nosso projeto foi realizada em um protoboard de 400 pontos e 2 mini-protoboards. Verifique se o seu protoboard possui linhas de alimentação contínuas ou separadas.

Incluindo as bibliotecas
Para facilitar a programação vamos precisar das seguintes bibliotecas:
a) Para controlarmos o módulo TM1637 vamos precisar da biblioteca TM1637Display (download)
b) Para o display LCD com módulo I2C precisaremos da biblioteca NewliquidCrystal_1.3.4.zip (download).
c) Também utilizaremos a biblioteca TimerOne (download) para facilitar a utilização do timer interno do Arduino via software. Assim, podemos configurar o Arduino através de métodos pré-definidos na biblioteca, para medir repetidamente um período de tempo em microssegundos. No final de cada período, uma função de interrupção poderá ser executada.
Após fazer o download dos arquivos das bibliotecas com todos os arquivos compactados no formato zip, abra o IDE do Arduino e siga o tutorial: Como incluir uma biblioteca no IDE do Arduino.
Para conhecer outras bibliotecas veja a Tabela Biblioteca para Módulos e Tabela Bibliotecas para Sensores.
Código do Projeto (Sketch)
1) Faça o dowload e abra o arquivo projetoI12.ino no IDE do Arduino: DOWNLOAD - projetoI12.ino
Obs. 1: Nos casos em que módulo I2C estiver configurado com um endereço diferente do endereço 0X27, altere a alinha de programação -> LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE); com o endereço correto. - Veja o tutorial Projeto 48 - Como controlar um display LCD com o módulo I2C
Obs. 2: Se estiver utilizando um display de LCD 20 X 4, altere o comando da linha 36 para lcd.begin (20,4);
Obs. 3: Se não possuir o módulo I2C utilize apenas o display LCD conforme Projeto 38 - Controlando um display LCD (instalação e comandos básicos)
Obs.4: O valor de referência poderá ser alterado dependendo da distância entre os leds emissor e receptor e a iluminação externa. Este valor poderá ser obtido na testagem do circuito, como mostramos acima.
Ou se preferir, copie e cole o código abaixo no IDE do Arduino:
/*******************************************************************************
*
* I12: Cronômetro com display TM1637 e Arduino - pause com sensor infravermelho
* (usando a interrupção por timer)
* Autor: Angelo Luis Ferreira
* Data: 07/07/2021
*
* http://squids.com.br/arduino
*
*******************************************************************************/
// incluindo bibliotecas
#include // Inclui a biblioteca LiquidCrystal_I2C (LCD)
#include // Inclui a biblioteca TM1637Display
#include // Inclui a biblioteca TimerOne
// definições pinos do Arduino
const byte CLK = 2; // Define pino 2 como CLK
const byte DIO = 3; // Define pino 3 como DIO
const byte pinButPause = 8; // Define a porta digital 8 para o push button (pausa)
const byte pinButReset = 9; // Define a porta digital 12 para o push button (reset)
const byte pinoFototransistor = A2; // Pino analógico conectado ao fototransistor (pause)
// declarações de variáveis
byte mode = 0;
unsigned long cSegundos = 0;
unsigned int segundos = 0;
unsigned int referencia = 600; // referência para acionar o sensor IR
// Cria o array position[] para armazenar os valores do cronômetro no TM1637
uint8_t position[] = { 0, 0, 0, 0 }; //
// Cria o objeto "lcd" (display no endereço 0x27)
LiquidCrystal_I2C lcd(0x27,2,1,0,4,5,6,7,3, POSITIVE);
// Cria o objeto "display" da biblioteca TM1637
TM1637Display display(CLK, DIO);
void setup() {
// define o timer
Timer1.initialize(10000); // define contagem a cada centésimo (1/100) de segundo
// ajusta displays
display.setBrightness(3); // Ajusta o brilho para do do TM1637
lcd.begin (16,2); // inicia o display LCD
// exibe título no display LCD
lcd.setCursor(1,0);
lcd.print("Cron");
lcd.write(239);
lcd.print("metro");
// define pinMode dos botões
pinMode(pinButPause, INPUT_PULLUP); // Habilita o pull up interno do Arduino
pinMode(pinButReset, INPUT_PULLUP); // Habilita o pull up interno do Arduino
}
void loop() {
// verifica se o botão Pause (pushbutton) está pressionado e muda o controle
if (!digitalRead(pinButPause)) {
mode = 1; // vai para pauseMode
while (!digitalRead(pinButPause)) { } //esperera soltar o botão
delay(50);
}
// verifica se o botão Reset (pushbutton) está pressionado e muda o controle
if (!digitalRead(pinButReset)) {
mode = 0; // vai para resetMode
while (!digitalRead(pinButReset)) { } //esperera soltar o botão
delay(50);
}
// verifica se o sensor infravermelho foi acionado
if(analogRead(pinoFototransistor) > referencia) mode = 1; // vai para pauseMode
// menu de controle
switch (mode) {
case 0:
resetMode();
break;
case 1:
pauseMode();
break;
case 2:
runMode();
break;
default:
resetMode();
}
}
// Modo RUN - roda o cronômetro
void runMode() {
// conta o tempo do cronômetro
Timer1.attachInterrupt(contadorTempo);
// Calculo individual para posição no display
position[0] = display.encodeDigit((segundos / 60) / 10); // Dezena de minuto
position[1] = display.encodeDigit((segundos / 60) % 10); // Unidade de minuto
position[1] = position[1] + 128; // coloca o separador ":"
position[2] = display.encodeDigit((segundos % 60) / 10); // Dezena de segundo
position[3] = display.encodeDigit((segundos % 60) % 10); // Unidade de segundo
//Mostra os valores no display TM1637
display.setSegments(position);
//Mostra os valores no display LCD
lcd.setCursor(1,1);
lcd.print((segundos / 60) / 10); // Dezena de minuto
lcd.setCursor(2,1);
lcd.print((segundos / 60) % 10); // Unidade de minuto
lcd.setCursor(3,1);
lcd.print(":");
lcd.setCursor(4,1);
lcd.print((segundos % 60) / 10); // Dezena de segundo
lcd.setCursor(5,1);
lcd.print((segundos % 60) % 10); // unidade de segundo
lcd.setCursor(6,1);
lcd.print(",");
lcd.setCursor(7,1);
lcd.print((cSegundos / 10) % 10); // Décimo de segundo
lcd.setCursor(8,1);
lcd.print((cSegundos % 10) % 10); // Centésimo de segundo
// Define máximo de 60 minutos -> vai para pause
if (segundos == 3600) {
pauseMode(); // vai para pauseMode
}
}
// mod RESET -> zera o cronômetro
void resetMode() {
// interrompe contador de tempo
Timer1.detachInterrupt(); // remover interrupção do timer
// Zera o display
position[0] = display.encodeDigit(0); // Dezena de minuto
position[1] = display.encodeDigit(0); // Unidade de minuto
position[2] = display.encodeDigit(0); // Dezena de segundo
position[3] = display.encodeDigit(0); // Unidade de segundo
// coloca o separador dois pontos (:)
position[1] = position[1] + 128;
//Mostra os valores no display TM1637
display.setSegments(position);
//Zera display LCD
lcd.setCursor(1,1);
lcd.print("00:00,00");
// Aguarda pressionar o botão Pause
while(digitalRead(pinButPause)) { } // espera apertar o botão para iniciar
while (!digitalRead(pinButPause)) { } //esperera soltar o botão
delay(50);
cSegundos = 0; // zera o contador de tempo
mode = 2;
}
// mode Pause -> pausa o cronômetro
void pauseMode() {
// interrompe contador de tempo
Timer1.detachInterrupt(); // remover interrupção do timer
// Aguarda pressionar o botão Pause para reiniciar
while(digitalRead(pinButPause)) {
// verifica se o botão Reset (pushbutton) está pressionado e muda o controle
if (!digitalRead(pinButReset)) {
while (!digitalRead(pinButReset)) { } //esperera soltar o botão Reset
delay(50);
resetMode(); // vai para modeReset
break;
}
} // espera apertar o botão
while (!digitalRead(pinButPause)) { } //esperera soltar o botão Pause
delay(50);
mode = 2;
}
void contadorTempo() {
cSegundos++;
segundos = cSegundos / 100;
}
Vídeo
Como o projeto deve funcionar
1. Ao iniciar o programa, o display LCD e o TM1637 irão exibir os valores zerados no cronômetro, sendo: " 00:00,00" no display LCD e "00:00" no TM1637.
2. Ao clicar o botão (push button) à esquerda, inicia-se o a contagem do cronômetro. São exibidos no display LCD os valores dos minutos, segundos e centésimos de segundos e no TM1637 os valores dos segundos e minutos.
3. Interrompendo o feixe de luz infravermelho gerado pelo sensor infravermelho (led emissor e fototransitor), o cronômetro é pausado automaticamente. Isto acontece porque o valor lido no pino conectado ao fototransistor ficou abaixo do valor de referência. Obs.: Utilizamos 600 como valor de referência no nosso exemplo.
4. Para retorna a contagem do cronômetro, basta clicar no botão esquerdo novamente.
5. Ao clicar o botão à direita (reset), a qualquer momento, o cronômetro é zerado. Para reiniciá-lo, clique no botão esquerdo mais uma vez.
Desafios
Com base neste projeto, resolva o seguinte desafio: Desafio 88
O anúncio abaixo ajuda a manter o Squids Arduino funcionando
Comentários